Note: This is a revised version of the post , ET Smileys Panel over your comment form updated for the new Blogger interface and Threaded Comments
Okay here's a little more to add to your very own et Smileys Script, which has helped a bunch of people to use adorable smileys on their blogs!
If you've enabled ET smileys in your blog, they can be used in the posts and even work in the comments. A little inconvenience here is that, even though all your visitors can use the smileys in their comments, they need not always know the correct smiley symbol to type in.
Here's the simple solution - just add a smiley reference panel over your comment form. Your visitors now have a handy guide to et Smileys!
The essential Steps
#0 Make sure that your comment-form is embedded below post. If you are sure about that, skip to Step #1.
Or else go to your Blogger dashboard. In the drop down menu next to the blog's name, Click on Settings and in Posts and Comments section, select Comment Location as Embedded
#1 Go to your Blogger dashboard, and in the drop down menu next to the blog, click Template and click on the Edit HTML button
#2 You need to edit 3 parts of code in the template.
a Now find the following piece of code in the template : (You can hit Ctrl+F and enter the code to search)
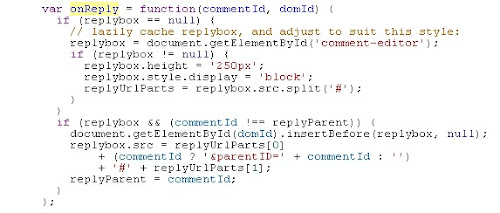
The below screenshot shows the entire code which you need to replace:
(click for larger image)
Select all the code starting from var to the last semicolon (;), and replace it with the below code:
Okay here's a little more to add to your very own et Smileys Script, which has helped a bunch of people to use adorable smileys on their blogs!
If you've enabled ET smileys in your blog, they can be used in the posts and even work in the comments. A little inconvenience here is that, even though all your visitors can use the smileys in their comments, they need not always know the correct smiley symbol to type in.
Here's the simple solution - just add a smiley reference panel over your comment form. Your visitors now have a handy guide to et Smileys!
The essential Steps
#0 Make sure that your comment-form is embedded below post. If you are sure about that, skip to Step #1.
Or else go to your Blogger dashboard. In the drop down menu next to the blog's name, Click on Settings and in Posts and Comments section, select Comment Location as Embedded
#1 Go to your Blogger dashboard, and in the drop down menu next to the blog, click Template and click on the Edit HTML button
#2 You need to edit 3 parts of code in the template.
a Now find the following piece of code in the template : (You can hit Ctrl+F and enter the code to search)
var onReply = function
The below screenshot shows the entire code which you need to replace:
(click for larger image)
Select all the code starting from var to the last semicolon (;), and replace it with the below code:
var onReply = function(commentId, domId) {
if (replybox == null) {
// lazily cache replybox, and adjust to suit this style:
replyboxContainer = document.getElementById('comment-editor-container');
replybox = document.getElementById('comment-editor');
if (replybox != null) {
replybox.height = '250px';
replybox.style.display = 'block';
replyUrlParts = replybox.src.split('#');
}
}
if (replybox && (commentId !== replyParent)) {
document.getElementById(domId).insertBefore(replyboxContainer, null);
replybox.src = replyUrlParts[0]
+ (commentId ? '&parentID=' + commentId : '')
+ '#' + replyUrlParts[1];
replyParent = commentId;
}
};
if (replybox == null) {
// lazily cache replybox, and adjust to suit this style:
replyboxContainer = document.getElementById('comment-editor-container');
replybox = document.getElementById('comment-editor');
if (replybox != null) {
replybox.height = '250px';
replybox.style.display = 'block';
replyUrlParts = replybox.src.split('#');
}
}
if (replybox && (commentId !== replyParent)) {
document.getElementById(domId).insertBefore(replyboxContainer, null);
replybox.src = replyUrlParts[0]
+ (commentId ? '&parentID=' + commentId : '')
+ '#' + replyUrlParts[1];
replyParent = commentId;
}
};
b Likewise replace one more piece of code in the template.
Again, find the following piece of code in the template : (You can hit Ctrl+F and enter the code to search)
<b:includable id='threaded-comment-form' var='post'>
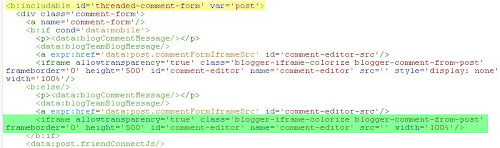
Click on the small arrow to the left of this line to unfold the full code. A few lines below the above part, look for the following code (click for larger image):
Here you can see the iframe tag highlighted in green. Replace the highlighted part with the whole of below code:
<div id='comment-editor-container'>
<script src='https://et-smileys.googlecode.com/svn/trunk/etSmileysPanelFull.js' type='text/javascript'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='500' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
<script src='https://et-smileys.googlecode.com/svn/trunk/etSmileysPanelFull.js' type='text/javascript'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='500' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
The highlighted script tag in above code determines which of the two flavors of smiley panel is used. The above code uses the full smiley panel. You can replace the script tag part for a minimal smiley panel.
See Step #3 below for detailed options.
c Threaded comments will not be enabled until at least one comment is added to the post. In order to account for this case, you need to add the smiley script in one more place.
Search for the following code in the template:
<b:includable id='comments' var='post'>
If there is a small arrow to the left of this line, Click on it to unfold the full code. Below this line, look for the following code (click for larger image):
Below the closing <h4/> tag, paste the following code:
<b:if cond='data:post.numComments == 0'>
<script src='https://et-smileys.googlecode.com/svn/trunk/etSmileysPanelFull.js' type='text/javascript'/>
</b:if>
<script src='https://et-smileys.googlecode.com/svn/trunk/etSmileysPanelFull.js' type='text/javascript'/>
</b:if>
Again, see below for the two options of ET Smiley Panel that you can choose from!
#3 You have two choices of smiley panels:
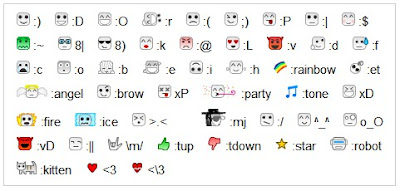
a One, you can display the entire set of available smileys above your comment form. In order to make this happen, copy the below code and paste it after the line, as said in Step #2:
<script
type="text/javascript"
src="https://et-smileys.googlecode.com/svn/trunk/etSmileysPanelFull.js"></script>
Note: More smileys may be added in the future, and this panel may get bigger then.
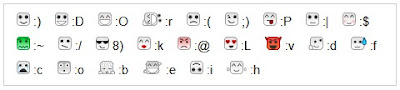
b Way two, you can add a minimalist panel of selected, most frequently used smileys. Copy the below code and paste it in the appropriate position:
<script
type="text/javascript"
src="https://et-smileys.googlecode.com/svn/trunk/etSmileysPanelBasic.js"></script>
Hope you find the smileys panel a most useful addition! :)


















This comment has been removed by the author.
ReplyDeletethanks a lot.. its working now :mj but dere is sum glitch d smiley panel appears after d first comment is made (means a new post wid no comments doesnt show d panel) can u pls check it out.. :)
ReplyDeleteHi Riya,
DeleteThanks for pointing out the bug!
Added an update to solve this issue.
See Part (c) in Section #2 in the above post :)
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
DeleteI posted a problem which I have solved already... Thanks a lot for the smileys!! :) Love your blog and codes :D
DeleteHi....i am sorry, but I cant find the given codes anywhere in my template. I expanded it and did what not! :/
ReplyDeleteIs there a way you can fix this?
Get all types of information which is useful for all and General knowledge, online Jobs, New jobs, Recruitments, letest Employment news and more. Click Here Online Worlds Information
ReplyDeleteThanks A lot!!!!! after a few trials, it finally worked!!! <3 \m/
ReplyDeletei failed hhhhh :)
ReplyDeletehow stupid
DeleteExcellent post. You must continue to offer excellent resources and content like you have been offering. I will most likely stop by again in the future.
ReplyDeletewebsite design
Thanks a lot my friend. for this script
ReplyDeleteHmm I can't seem to work the script out. please help: roshwillking [@] gmail. com
ReplyDeleteHi Apple, do explain where/how you're facing the issue.
DeleteExcellent post. Thanks a lot.
DeleteGood post. Really helpful. Thanks alot
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteTo flee war, to protect the lives of themselves and their families. Mario
ReplyDeleteFriv Doraemon Games Kizi Yoob Juegos
To flee war, to protect the lives of themselves and their families, and must live with the rhythm of society, sometimes makes people feel comfortable smell.
ReplyDeleteMario
Friv
Doraemon Games
Kizi
Yoob Juegos
The war between humans, orcs and elves continues earn to die free hot. Lead your race through a series of epic battles, using your crossbow to fend off foes and sending out units to destroy castleshappy wheels . Researching and upgrading wisely will be crucial to your success! There are 5 ages total and each one will bring you new units to train to fight in the war for you cause. earn to die hotWhatever you do, don’t neglect your home base because you cannot repair it and once it is destroyed, you lose! Age of War is the first game of the series and really sets the tone for the Age of War games . Also try out the Age of Defense series as it is pretty similar.
ReplyDeleteIn this game, you start at the cavern men’s age, then evolvetank trouble game! There is a total of 5 ages, each with its units and turrets. Take control of 16 different units and 15 different turrets to defend your base and destroy your enemy.
The goal of the game also differs depending on the level. In most levels the goal is to reach a finish line or to collect tokens. Many levels feature alternate or nonexistent goals for the player. The game controls are shown just under gold mine. Movement mechanisms primarily include acceleration and tilting controls.
It consists of a total of 17 levels and the challenge you face in each level increases as you go up. unfair mario The game basically has a red ball that has to be moved across the various obstacles in its path to the goal. slitherio
Hotmail is one of the oldest email services to have come up on the internet.
ReplyDeletehotmail login
change hotmail password
recover hotmail password
Juegos de Twizl | Twizl Juegos | TwizlTwizl.juegos - Jugar juegos gratis de acción, juegos adictivos, juegos de rompecabezas, juegos de deportes, juegos de chicas y juegos de aventura en línea. ..y más. Muy juegos divertidos en Twizl.juegos.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteNice post, things explained in details. Thank You.
ReplyDeleteVery nice post. I merely stumbled upon your journal and wished to mention that I even have extremely enjoyed browsing your weblog posts. finally I’ll be subscribing on your feed and that i am hoping you write once more terribly soon!
ReplyDeleteI certainly agree to some points that you have discussed on this post. I appreciate that you have shared some reliable tips on this review.
ReplyDeleteI really appreciate your skilled approach. These square measure items of terribly helpful data which will be of nice use on behalf of me in future.
ReplyDeleteAmazing web log and really fascinating stuff you bought here! I positively learned plenty from reading through a number of your earlier posts in addition and set to drop a discuss this one!
ReplyDeleteHey keep posting such sensible and significant articles.
ReplyDeleteHey keep posting such sensible and significant articles.
ReplyDeleteI thank you for the information and articles you provided
ReplyDeletehttps://zielonyflaming.pl Sustain the remarkable work !! Lovin' it!
ReplyDeletekosmetikana.pl The stuff is quite important.
ReplyDeletenatury-smak.pl Really wanted to state I'm pleased that i happened upon your website!
ReplyDeletehttps://nutrisolutions.pl Wow, attractive portal. Thnx ...
ReplyDeleteDie Technologie entwickelt sich schneller denn je und schneller als Sie denken. Diese aufkommende Technologie wird unsere Lebensweise verändern.
ReplyDeleteGood content. You write beautiful things.
ReplyDeletevbet
taksi
hacklink
vbet
sportsbet
korsan taksi
hacklink
mrbahis
sportsbet
Success Write content success. Thanks.
ReplyDeletebetmatik
kralbet
canlı slot siteleri
betpark
kıbrıs bahis siteleri
deneme bonusu
betturkey
I hope you will add a little bit more to your very own excellent Smileys Script, which has assisted many people in using gorgeous smileys on their blogs. Business Development Assignment Help here to give you cheap assignment help in uk so please visit and get assignment help.
ReplyDeleteNice one; this site is something that is needed on the web, someone with a little originality. Good job for bringing something new to the internet. Thank you so much for sharing. fce tech ekiadolor nce admission forms out
ReplyDeleteafyon
ReplyDeletebahçelievler
bingöl
karşıyaka
tekirdağ
GGW
zonguldak
ReplyDeletehakkari
muş
sinop
erzurum
FL7
amasya
ReplyDeletetokat
samsun
yozgat
zonguldak
H2EK
salt likit
ReplyDeletesalt likit
666HJ
https://saglamproxy.com
ReplyDeletemetin2 proxy
proxy satın al
knight online proxy
mobil proxy satın al
UVWSML
web postegro
ReplyDeletetakipcimx 1000
techy hit tools
postegro
takipçi satın al
YAİMOV